


A l’heure du NO-CODE, vous allez dire que je n’ai rien compris, que je suis à la « ramasse »… Mais le site que vous consultez en ce moment même a été réalisé en php/html/css à la main d’un développeur amateur. Cet exercice de codage m’amuse finalement, tout en m’aidant à mieux comprendre comment tout cela fonctionne et en faisant travailler mon vieux cerveau pour éviter la sclérose… Gageons qu’en 2025, j’aurais le courage et le temps de bloguer à de nombreuses occasions quelques contenus qui pourraient vous intéresser.
Pour tester la 3D dans Firefox à l'aide de la bibliothèque webGL, je vous invite à réaliser les opérations suivantes.
Il vous d'abord télécharger une version de Firefox 3.7 en cours de développement (ce qu'on appelle une version trunk). Pour Windows, vous trouverez ce fichier, firefox-3.7a1pre.en-US.win32.zip, à cette adresse : http://ftp.mozilla.org/pub/mozilla.org/firefox/nightly/latest-trunk/. Ensuite, vous décompressez le dossier et vous pouvez lancer votre nouveau navigateur. Soyez prudent, c’est une version en cours de développement…
La deuxième opération consiste à récupérer le fichier webgl-mesa-751.zip à cette adresse : http://people.mozilla.com/~vladimir/webgl/webgl-mesa-751.zip. Là encore, vous décompressez l’archive et placez le fichier OSMESA32.DLL où vous le souhaitez sur votre disque dur. Notez le chemin de son emplacement du type : D:\Documents and Settings\Moi\Mes documents\Downloads.
Enfin, il vous reste à configurer votre navigateur. Saisissez dans la barre d’adresse, à la place d’une adresse web, les mots : about:config. Tapez entrer. Vous voilà devant l’interface de configuration de Firefox 3.7. Dans l’invite « Filter », tapez webGL. Double-cliquez sur webgl.enabled_for_all_sites et la value se mettra à « true ». Double cliquez ensuite sur webgl.osmesalib et dans la fenêtre qui s’ouvre saisissez le chemin de l’emplacement où se trouve le fichier OSMESA32.DLL.
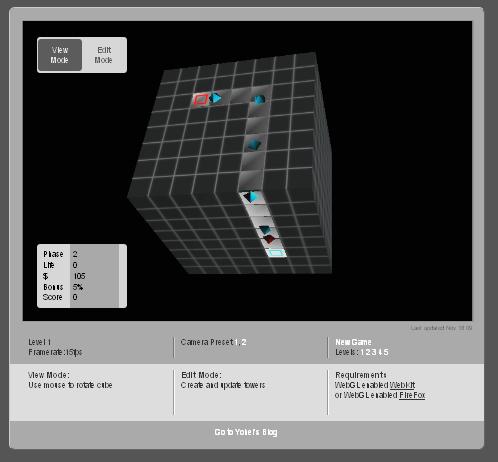
Enfin, vous ouvrez un nouvel onglet et demandez au navigateur d’aller à l’adresse suivante : http://nitobi.com/yohei/cube_defense_alpha/. Vous découvrirez un exemple de 3D dans Firefox !

Cet article est une traduction d'un extrait du post de Vladimir Vukićević, le développeur de la Mozilla Foundation, en charge de développer la bibliothèque webGL pour Firefox 3.7.
{jcomments on}